基于layui的下拉框多选效果(下拉多选框)
时间:2022-11-19 22:17:24浏览:5063
1、多选
2、初始化
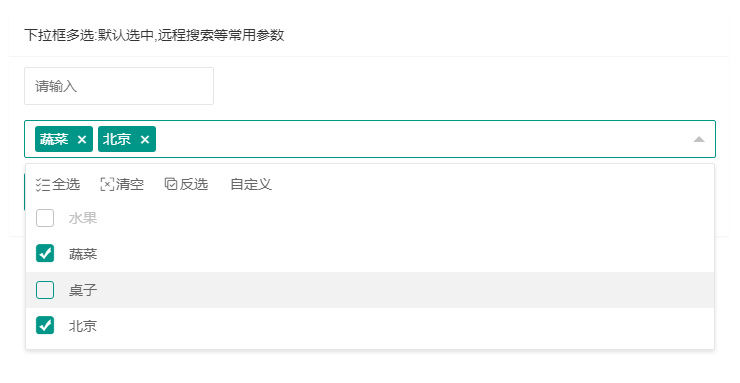
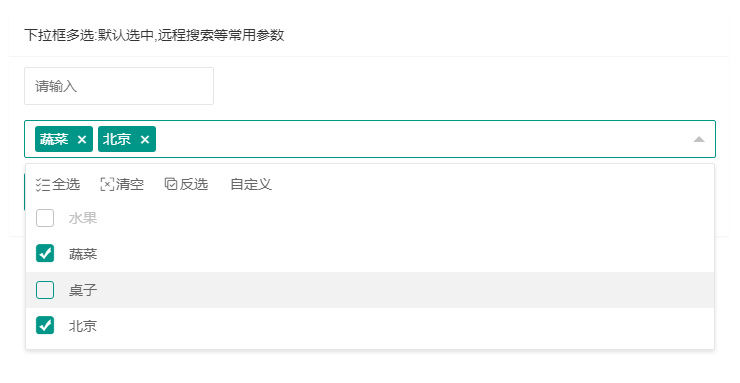
3、搜索,异步更新数据,全选,清空,反选,自定义操作
4、最大选项限制

上一篇:layui的下拉多选框实现
下一篇:input输入检验的change事件和input事件,附jquery写法
2、初始化
3、搜索,异步更新数据,全选,清空,反选,自定义操作
4、最大选项限制
5、可以和原始表单结合使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<!-- layui css -->
<link rel="stylesheet" type="text/css" href="https://www.layuicdn.com/layui-v2.5.6/css/layui.css" />
<!-- layui js -->
<script src="https://www.layuicdn.com/layui-v2.5.6/layui.js"></script>
<!-- 下载地址 https://gitee.com/maplemei/xm-select/attach_files/591517/download/xm-select-v1.2.2.zip -->
<script src="https://maplemei.gitee.io/xm-select/xm-select.js" type="text/javascript" charset="utf-8"></script>
</head>
<body style="min-height: 1000px;">
<div class="layui-container">
<!-- 拷贝整个.layui-card 即可 -->
<div class="layui-card" id="userinfo">
<div class="layui-card-header">下拉框多选:默认选中,远程搜索等常用参数</div>
<div class="layui-card-body">
<form class="layui-form" action="" lay-filter="info">
<div class="layui-form-item">
<div class="layui-input-inline">
<input type="text" name="username" lay-verify="usernameV" placeholder="请输入"
autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div id="demo1"></div>
</div>
<div class="layui-form-item">
<button type="submit" class="layui-btn tt" lay-submit="" lay-filter="demo1">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</form>
<script>
layui.use(['jquery', 'form', 'laydate'], function() {
var $ = layui.$;
var form = layui.form,
layer = layui.layer;
form.verify({
usernameV: function(value) {
//如果有填写值,就验证,不填写 不验证
if (value && value.length < 2) {
return '标题至少得2个字符啊';
}
},
});
//如果需要使用原始保单提交方式(刷新整个页面)
//请注释掉下方 监听表单的 代码
form.on('submit(demo1)', function(data) {
//打印表单数据
alert(JSON.stringify(data.field))
layer.alert("提交成功;如果需要使用原始保单提交方式,请注释掉本段代码", {
title: '提示'
});
//ajax操作等
// some code
return false;//阻止默认表单提交行为
});
});
var options = {
el: '#demo1',
name: 'xmselectName',//表单的name属性
layVerify: 'required',//必填项
//layVerType: 'tips',//提示类型 同layui
tips: '你喜欢什么水果呢?傻瓜教程',
toolbar: {//工具条,全选,清空,反选,自定义
show: true,
list: [
'ALL',
'CLEAR',
'REVERSE',
{
name: '自定义',
icon: 'el-icon-star-off',
method(data){
alert('我是自定义的');
}
}
]
},
data: [],
//initValue: ['shuiguo','shucai'],//默认初始化,也可以数据中selected属性
//language: 'zn',//语言包
//filterable: true,//搜索功能
//autoRow: true,//选项过多,自动换行
// repeat: true,//是否支持重复选择
//max: 2,//最多选择2个
// template({ item, sels, name, value }){
// //template:自定义下拉框的模板
// return item.name + '<span style="position: absolute; right: 10px; color: #8799a3">'+value+'</span>'
// },
};
var demo1 = xmSelect.render(options)
setTimeout(function(){
//假设data是ajax 异步获取的
var data =[
//selected属性可以初始化下拉框
//{name: '水果', value:'shuiguo',selected:true, disabled: true},
{name: '水果', value:'shuiguo',disabled: true},
{name: '蔬菜', value: 'shucai'},
{name: '桌子', value: 'zhuozi'},
{name: '北京', value: 'beijing'},
];
//模拟通过ajax 获取json数据,异步更新多选下拉框的值
demo1.update({data: data})
},100);
</script>
</div>
</div>
</div>
</body>
</html>
效果如下,这个是实测可用

上一篇:layui的下拉多选框实现
下一篇:input输入检验的change事件和input事件,附jquery写法
- Linux文章
- PHP文章
- 随机文章
- 让nginx支持ssi
- Linux中的find(-atime...
- mysql的expire_logs_...
- PHP 扩展 libsodium s...
- Linux下利用find和cp实现筛...
- 使用mysqldump命令导出备份m...
- Linux系统如何设置开机自动运行脚...
- Linux上实现秒级执行的定时任务
- shell echo -e 颜色输出
- Linux下通过grep查找指定的进...

发表评论
昵称: 验证码: