layui的下拉多选框实现
时间:2022-11-19 22:03:59浏览:3220
此次使用的xm-select插件,一款始于layui,下拉选择框的多选解决方案插件
快速上手使用:
1、首先下载xm-select.js文件,然后放到项目里
// 获取选中值, demo1.getValue();
// 设置选中值, demo1.setValue([{ name: ‘动态值’, value: 999 }])
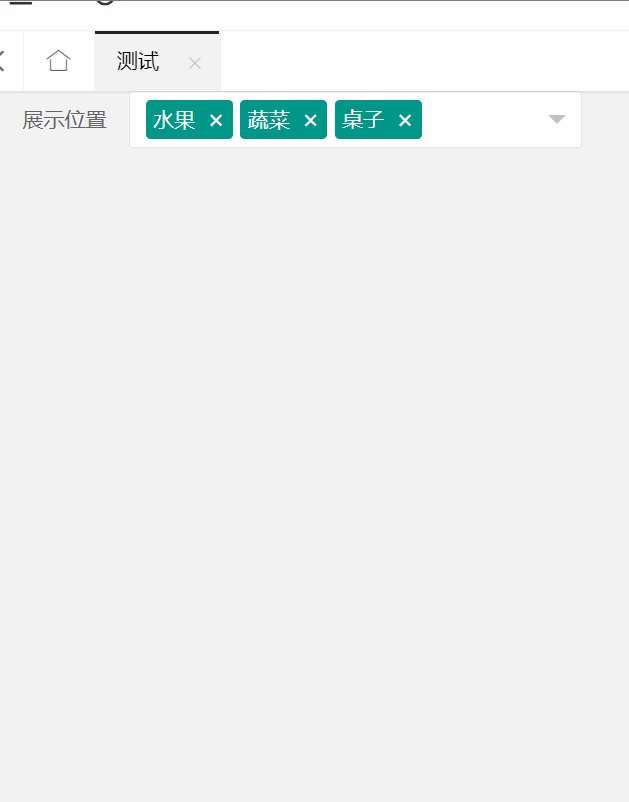
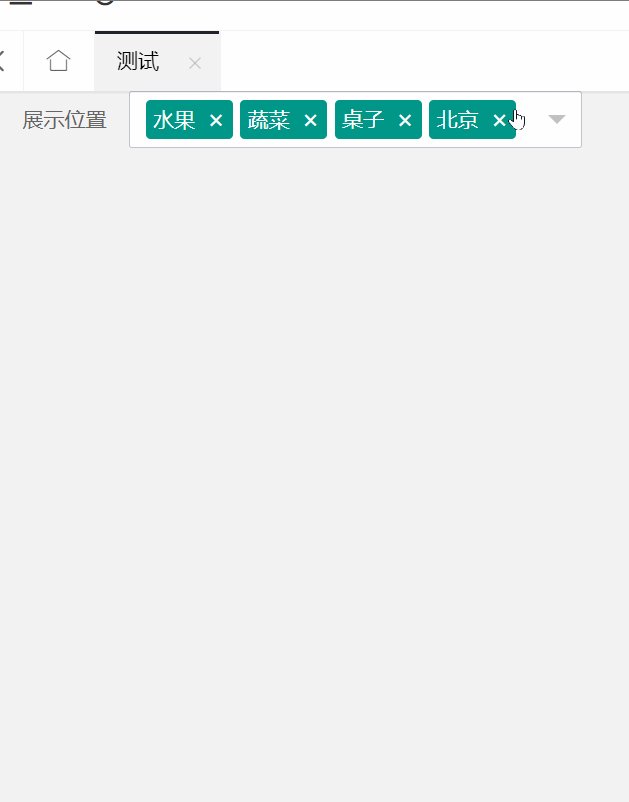
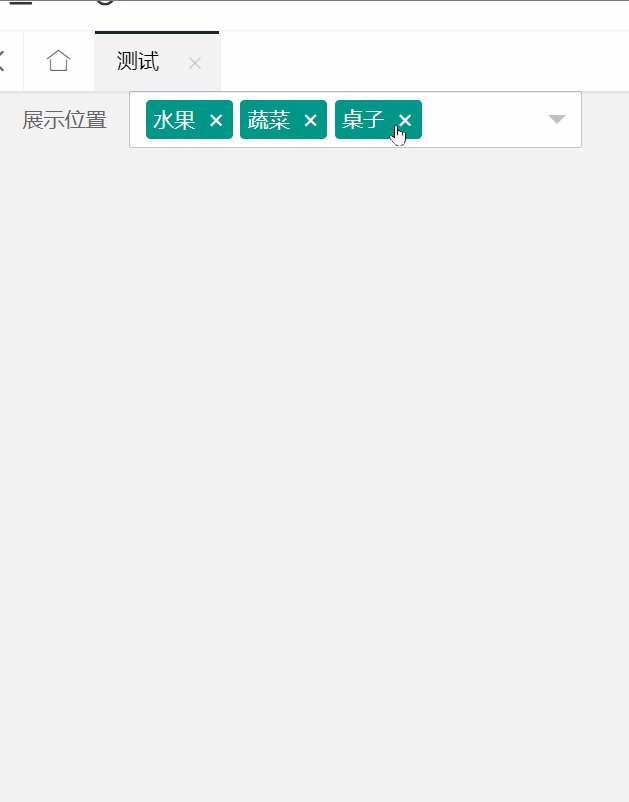
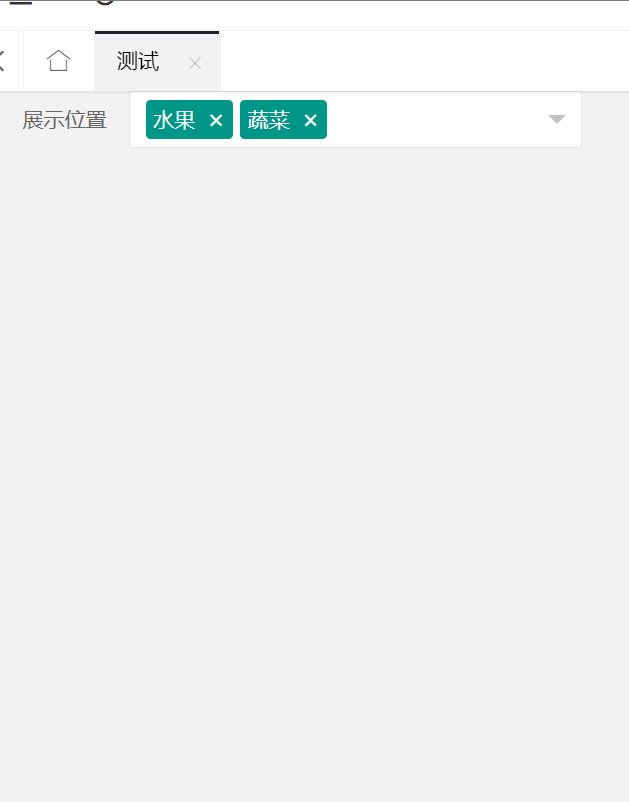
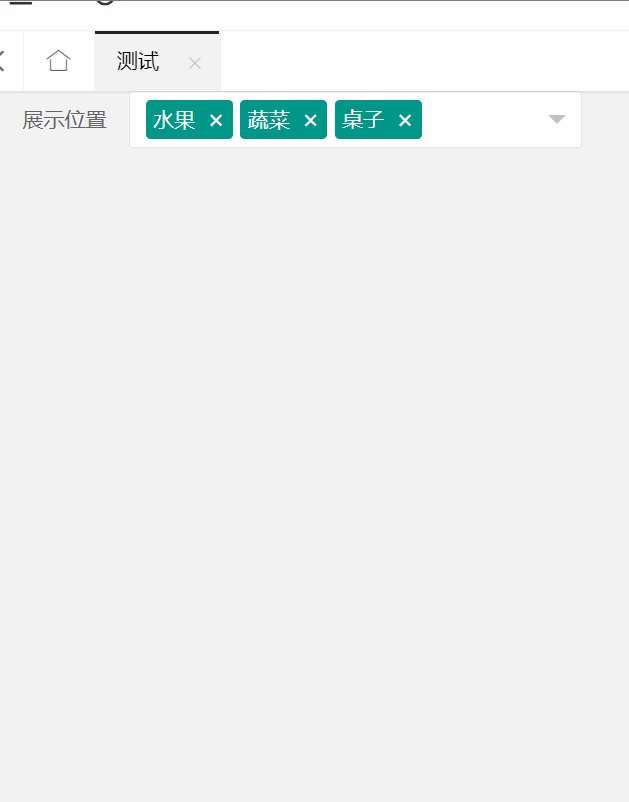
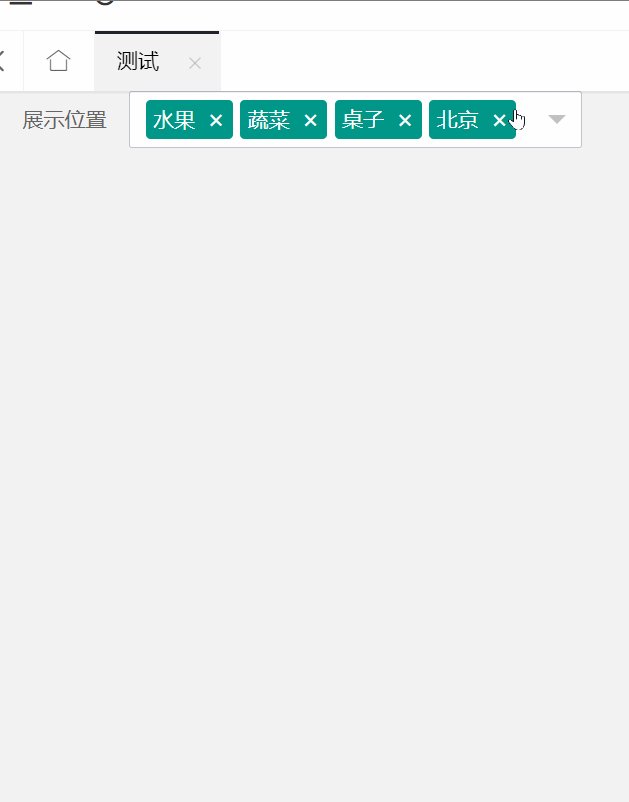
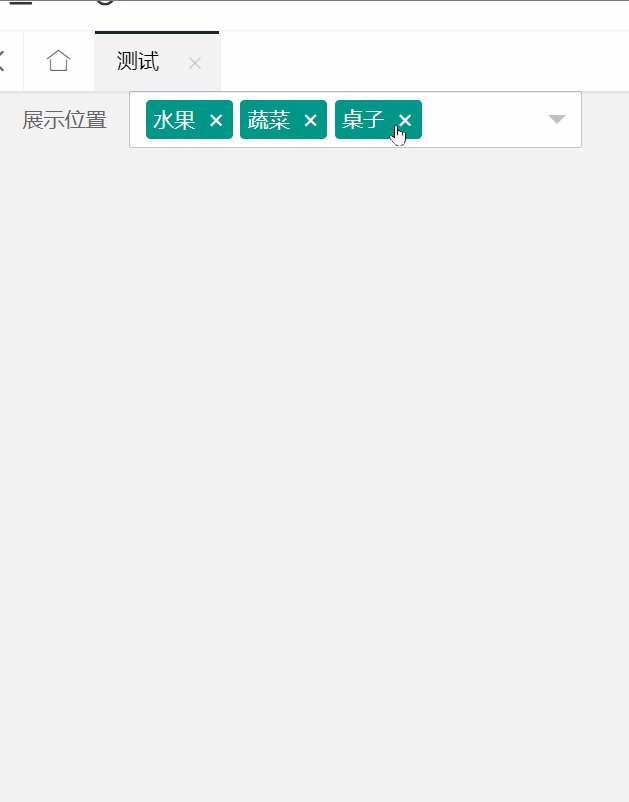
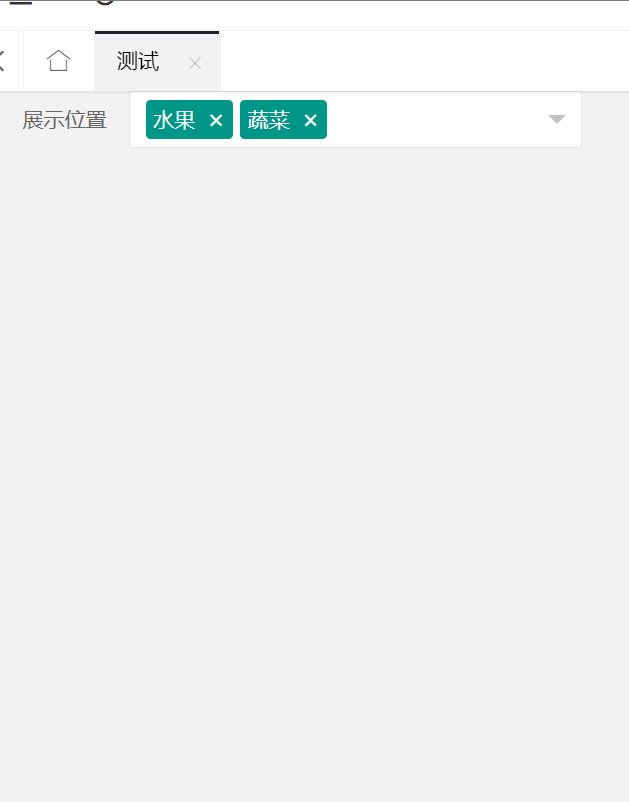
效果图:

上一篇:input输入框禁止自动填充,autocomplete="off"和 autocomplete="new-password"失效
下一篇:基于layui的下拉框多选效果(下拉多选框)
快速上手使用:
1、首先下载xm-select.js文件,然后放到项目里
下载地址:https://toscode.gitee.com/maplemei/xm-select/tree/master/dist
2、写一个
<div class="layui-form" >
<div class="layui-form-item">
<label class="layui-form-label">展示位置</label>
<div class="layui-input-block">
<div id="demo1" style="width: 300px"></div>
</div>
</div>
</div>
JS部分:
layui.config({
base: '../../layuiadmin/' //静态资源所在路径
}).extend({
index: 'lib/index', //主入口模块
xmSelect: "xm-select"
}).use(['index', 'element','form','xmSelect'], function () {
var $ = layui.$
, element = layui.element
,form = layui.form;
var router = layui.router();
var xmSelect = layui.xmSelect
......
//渲染数据
var demo1 = xmSelect.render({
el: '#demo1',
data: [
{name: '水果', value: 1,selected:false},
{name: '蔬菜', value: 2,selected:false},
{name: '桌子', value: 3,selected:false},
{name: '北京', value: 4,selected:false},
],
})
})
常用的方法:// 获取选中值, demo1.getValue();
// 设置选中值, demo1.setValue([{ name: ‘动态值’, value: 999 }])
效果图:

版权声明:本文为CSDN博主「唔西迪西」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_46041654/article/details/123715589
上一篇:input输入框禁止自动填充,autocomplete="off"和 autocomplete="new-password"失效
下一篇:基于layui的下拉框多选效果(下拉多选框)
- Linux文章
- PHP文章
- 随机文章
- 让nginx支持ssi
- Linux中的find(-atime...
- mysql的expire_logs_...
- PHP 扩展 libsodium s...
- Linux下利用find和cp实现筛...
- 使用mysqldump命令导出备份m...
- Linux系统如何设置开机自动运行脚...
- Linux上实现秒级执行的定时任务
- shell echo -e 颜色输出
- Linux下通过grep查找指定的进...

发表评论
昵称: 验证码: