CountUp.js – 让数字以非常有趣的动画方式显示
时间:2016-04-06 23:54:42浏览:3979
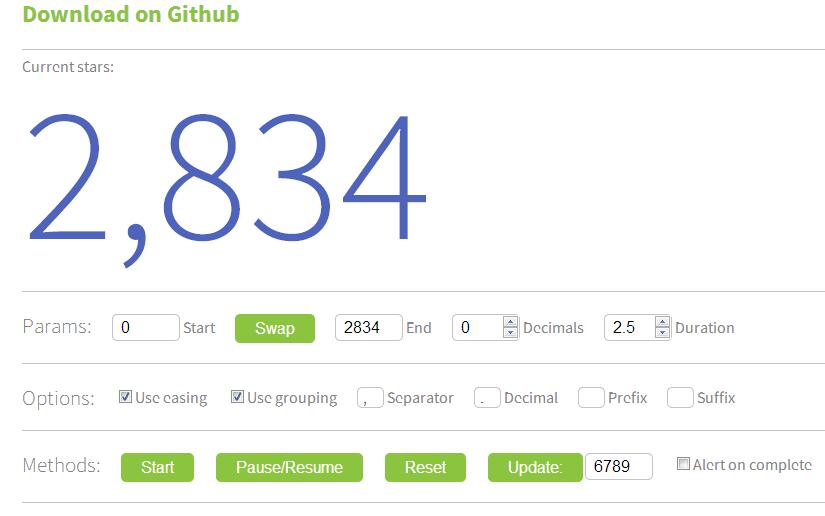
CountUp.js 无依赖的、轻量级的 JavaScript 类,可以用来快速创建以一种更有趣的动画方式显示数值数据。尽管它的名字叫 countUp,但其实可以在两个方向进行变化,这是根据你传递的 startVal 和 endVal 参数判断的。

演示地址:http://inorganik.github.io/countUp.js/
信息总数:32406条 会员总数:24745个 社区总帖数:71条 <script language="JavaScript" type="text/JavaScript" src="countUp.min.js"></script> <script type="text/javascript"> var options = { useEasing : true, useGrouping : true, separator : ',', decimal : '.', prefix : '', suffix : '' }; var demo = new CountUp("myTargetElement", 0, 32406, 0, 2.5, options); var demo2 = new CountUp("myTargetElement2", 0, 24745, 0, 2.5, options); var demo3 = new CountUp("myTargetElement3", 0, 71, 0, 2.5, options); demo.start(); demo2.start(); demo3.start(); </script>当然,实际使用中得加上滚动条判断,记得先引用jquery
$(window).scroll(function(){
if($(window).scrollTop()>=600){
demo.start();
demo2.start();
demo3.start();
}
})
上一篇:手机拍的居然这么漂亮
下一篇:移动页面自适应手机屏幕宽度
- Linux文章
- PHP文章
- 随机文章
- 让nginx支持ssi
- Linux中的find(-atime...
- mysql的expire_logs_...
- PHP 扩展 libsodium s...
- Linux下利用find和cp实现筛...
- 使用mysqldump命令导出备份m...
- Linux系统如何设置开机自动运行脚...
- Linux上实现秒级执行的定时任务
- shell echo -e 颜色输出
- Linux下通过grep查找指定的进...

发表评论
昵称: 验证码: