看图理解:普通交互方式和Ajax交互方式区别
时间:2013-02-02 00:18:59浏览:5126
Ajax引擎对象中的方法:
?abort() 停止当前请求
?getAllResponseHeaders() 作为字符串返回完整的headers
?getResponseHeader ("headerLabel")作为字符串返回单个的header标签
?open("method","URL"[,asyncFlag[,"userName"[,"password"]]]) 建立对服务器的调用。method参数可以是GET、POST或PUT,url参数可以是相对URL或绝对URL
?send(content) 向服务器发送请求
?setRequestHeader("header","value") 把指定首部设置为所提供的值,在设置任何首部之前必须先调用open()
Ajax引擎对象中的属性
?onreadystatechange 状态改变的事件触发器
?readyState 对象状态(integer)
? 0=未初始化 1=读取中 2=已读取 3=交互中 4=完成
?responseText 服务器进程返回数据的文本版本
?responseXML 服务器进程返回数据的兼容DOM的XML文档对象
?status 服务器返回的状态码,如:404=“文件未找到”、200=“成功”
?statusText 服务器返回的状态文本信息
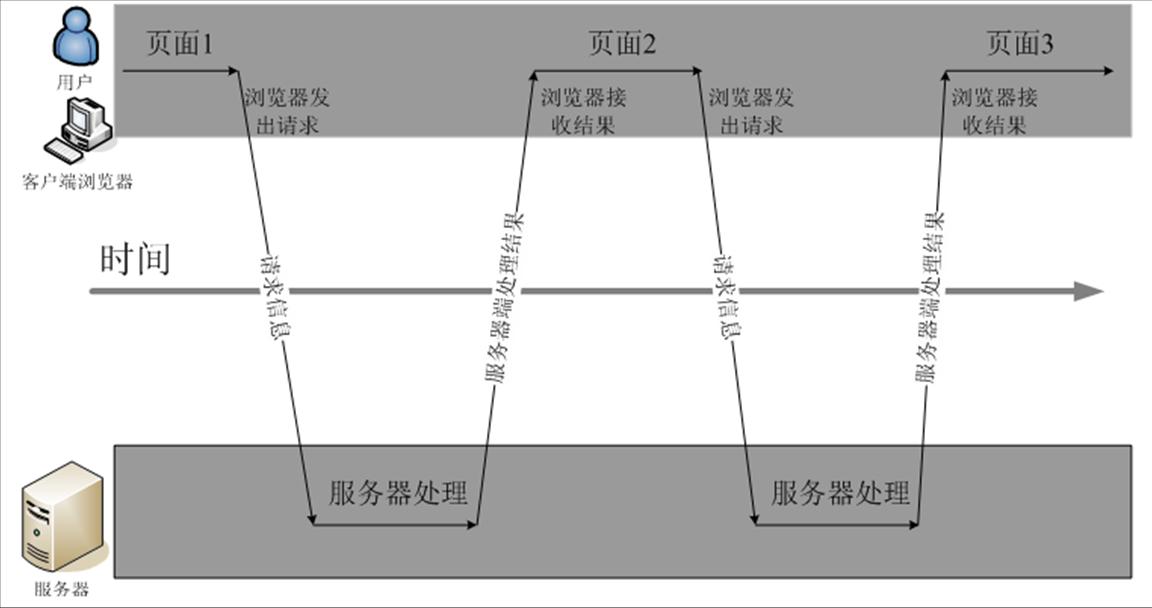
浏览器的普通交互方式

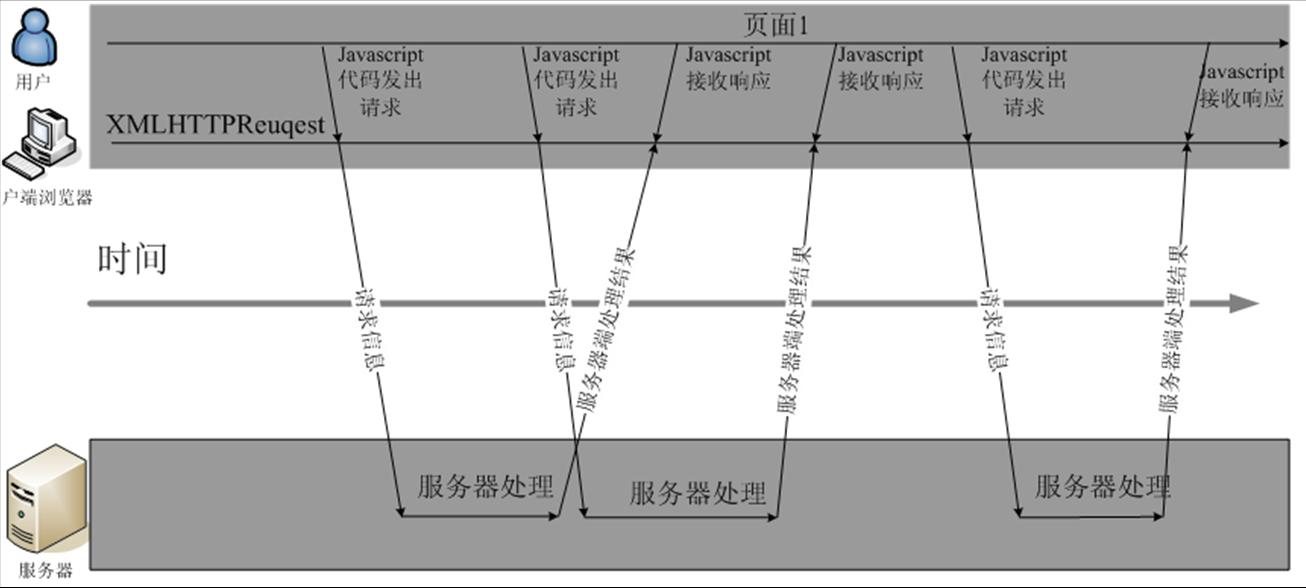
浏览器的Ajax交互方式

上一篇:批处理获取当前时间
下一篇:win2003上安装SQL2000时CD-KEY(序列号)无法验证解决方法
?abort() 停止当前请求
?getAllResponseHeaders() 作为字符串返回完整的headers
?getResponseHeader ("headerLabel")作为字符串返回单个的header标签
?open("method","URL"[,asyncFlag[,"userName"[,"password"]]]) 建立对服务器的调用。method参数可以是GET、POST或PUT,url参数可以是相对URL或绝对URL
?send(content) 向服务器发送请求
?setRequestHeader("header","value") 把指定首部设置为所提供的值,在设置任何首部之前必须先调用open()
Ajax引擎对象中的属性
?onreadystatechange 状态改变的事件触发器
?readyState 对象状态(integer)
? 0=未初始化 1=读取中 2=已读取 3=交互中 4=完成
?responseText 服务器进程返回数据的文本版本
?responseXML 服务器进程返回数据的兼容DOM的XML文档对象
?status 服务器返回的状态码,如:404=“文件未找到”、200=“成功”
?statusText 服务器返回的状态文本信息
浏览器的普通交互方式
浏览器的Ajax交互方式
上一篇:批处理获取当前时间
下一篇:win2003上安装SQL2000时CD-KEY(序列号)无法验证解决方法
- Linux文章
- PHP文章
- 随机文章
- 让nginx支持ssi
- Linux中的find(-atime...
- mysql的expire_logs_...
- PHP 扩展 libsodium s...
- Linux下利用find和cp实现筛...
- 使用mysqldump命令导出备份m...
- Linux系统如何设置开机自动运行脚...
- Linux上实现秒级执行的定时任务
- shell echo -e 颜色输出
- Linux下通过grep查找指定的进...

发表评论
昵称: 验证码:
gBqsPxAZ 于 2024-10-08 12:28:33 发表评论:
e