html+css实现下拉菜单效果
时间:2024-05-22 20:41:42浏览:3528
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
*{ margin:0; padding:0;}
ul,li{list-style: none;}
.box{ width:600px; height:40px; margin:0 auto;}
.box ul{ list-style:none;}
.box ul li{ float:left; line-height:40px; text-align:center; position:relative;}
.box ul li a{ text-decoration:none; color:#000; display:block;padding:0px 10px;}
.box ul li a:hover{ color:#FFF; background:#333}
.box ul li ul{ position:absolute; display:none;}
.box ul li ul li{ float:none; line-height:30px; text-align:left;}
.box ul li ul li a{ width:100%;}
.box ul li ul li a:hover{ background-color:#06f;}
.box ul li:hover ul{ display:block}
</style>
<body>
<div class="box">
<ul>
<li>
<a href="javascript:void(0)">一级菜单</a>
<ul class="ul">
<li><a href="javascript:void(0)">二级菜单1</a></li>
<li><a href="javascript:void(0)">二级菜单2</a></li>
<li><a href="javascript:void(0)">二级菜单3</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0)">一级菜单</a>
<ul>
<li><a href="javascript:void(0)">二级菜单1</a></li>
<li><a href="javascript:void(0)">二级菜单2</a></li>
<li><a href="javascript:void(0)">二级菜单3</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0)">一级菜单</a>
<ul>
<li><a href="javascript:void(0)">二级菜单1</a></li>
<li><a href="javascript:void(0)">二级菜单2</a></li>
<li><a href="javascript:void(0)">二级菜单3</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
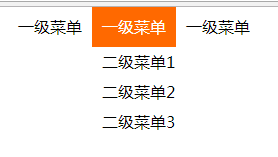
效果:

上一篇:PHP正则(查询指定内容,以xx开头以xx结尾中的内容)
下一篇:PHP对接美团API接口 实现卡券核销功能
- Linux文章
- PHP文章
- 随机文章
- 让nginx支持ssi
- Linux中的find(-atime...
- mysql的expire_logs_...
- PHP 扩展 libsodium s...
- Linux下利用find和cp实现筛...
- 使用mysqldump命令导出备份m...
- Linux系统如何设置开机自动运行脚...
- Linux上实现秒级执行的定时任务
- shell echo -e 颜色输出
- Linux下通过grep查找指定的进...

发表评论
昵称: 验证码: