layui时间日期控件【设置默认值,结束时间大于开始时间】--精确到秒(可自己设置)
时间:2023-07-10 01:01:08浏览:2950
layui时间日期控件【设置默认值,结束时间大于开始时间】–精确到秒(可自己设置)
1、页面代码
<div class="layui-inline">
<!-- <label class="layui-form-label">开始时间</label>-->
<div class="layui-input-inline">
<input type="text" id="s_startTime" name="s_startTime" placeholder="开始时间" lay-verify='datetime' class="layui-input"/>
</div>
</div>
<div class="layui-inline">
<!-- <label class="layui-form-label">结束时间</label>-->
<div class="layui-input-inline">
<input type="text" id="s_endTime" name="s_endTime" placeholder="结束时间" lay-verify='datetime' class="layui-input"/>
</div>
</div>
2、js
layui.use(['layer','laydate'], function() {
var layer = layui.layer,
$ = layui.jquery,
laydate = layui.laydate;
// 时间选择器初始化 开始时间
var start = laydate.render({
elem: '#s_startTime',
max:1,//最大值为当前日期
trigger: 'click',
type: 'datetime',//日期时间选择器
value: getRecentDay(-3),//默认值30天前
done:function(value,date){
if(value && (value>$("#s_endTime").val())){
/*开始时间大于结束时间时,清空结束时间*/
$("#s_endTime").val("");
}
end.config.min ={
year:date.year,
month:date.month-1,
date: date.date,
hours:date.hours,//可注释
minutes:date.minutes,//可注释
seconds:date.seconds//可注释
};
}
});
//结束日期
var end = laydate.render({
elem: '#s_endTime',
max : 1,//最大值为当前日期
type: 'datetime',//日期时间选择器
value: getRecentDay(-0),//默认值昨天
done:function(value,date){
start.config.max={
year:date.year,
month:date.month-1,
date: date.date,
hours:date.hours,//可注释
minutes:date.minutes,//可注释
seconds:date.seconds//可注释
}
}
});
});
/**获取近N天*/
function getRecentDay(day){
var today = new Date();
var targetday_milliseconds=today.getTime() + 1000*60*60*24*day;
today.setTime(targetday_milliseconds);
var tYear = today.getFullYear();
var tMonth = today.getMonth();
var tDate = today.getDate();
var tHours = today.getHours();//可注释
var tMinutes = today.getMinutes();//可注释
var tSeconds = today.getSeconds();//可注释
tMonth = doHandleMonth(tMonth + 1);
tDate = doHandleMonth(tDate);
return tYear+"-"+tMonth+"-"+tDate+" "+tHours+":"+tMinutes+":"+tSeconds;
}
/**获取近N月*/
function doHandleMonth(month){
var m = month;
if(month.toString().length == 1){
m = "0" + month;
}
return m;
}
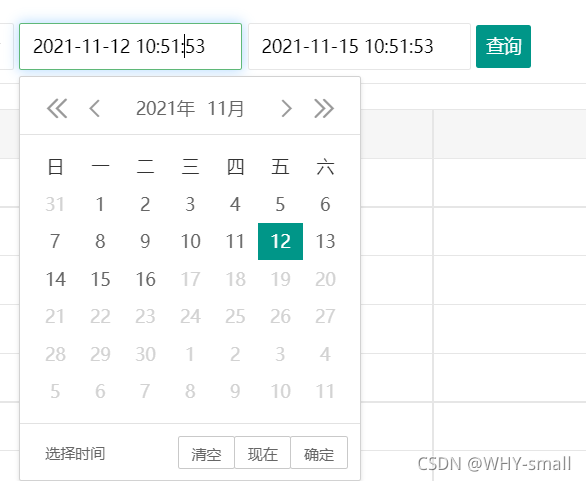
3、页面效果图

4、type - 控件选择类型

5、format - 自定义格式

引入 传送门:https://blog.csdn.net/wsx1014/article/details/121330040
上一篇:layuimini实现点击左侧菜单刷新对应页面
下一篇:phpqrcode类生成二维码详解
- Linux文章
- PHP文章
- 随机文章
- 让nginx支持ssi
- Linux中的find(-atime...
- mysql的expire_logs_...
- PHP 扩展 libsodium s...
- Linux下利用find和cp实现筛...
- 使用mysqldump命令导出备份m...
- Linux系统如何设置开机自动运行脚...
- Linux上实现秒级执行的定时任务
- shell echo -e 颜色输出
- Linux下通过grep查找指定的进...

发表评论
昵称: 验证码: